My overall experience?
Sahil Patel, Lead Designer
Jersey City, NJ
Dec 2021 - Oct 2022
Timeline & Location

Lead UI/UX Designer, Researcher, Developer Handoff
Role
Web Application
What
Freelance Project For a Non-Profit Financial Management Startup
Why

Tools
The situation
What led to the inception of Countedly? The need was first identified by the company's Founder and CEO, who observed the struggles of non-profit organizations in his community with financial management. Originally, they were using an Excel macro developed by him for this purpose. This method, however, proved to be inefficient as it frequently required manual intervention. It became clear that there was a pressing need for a more advanced, remote, and robust system, paving the way for the development of Countedly.
✨
The task ahead? Take the existing excel macro and transform it into a subscription based SaaS product aimed at helping non-profit organizations manage their finances.
The solution
Building upon the existing Macro as a foundational element, I developed a user-friendly SaaS product. This new design retains the familiar functionality cherished by users, while also incorporating comprehensive administrative controls to streamline support and enhance user experience.
✨
The progress? Unfortunately funding for this project dwindled and the application is currently on hold with 75% of the initial MVP being completed.
Interviewing our users
Given that there was an existing product already in use by a small group of users, I decided to engage directly with this audience to better understand their needs and desires for transitioning to a new tool. To this end, I conducted three detailed interviews via Google Meet, focusing on their current challenges, expectations, and anticipated requirements for the future.
The CEO/Founder

The Users


What does the initial research show?
✨
Organizations Value a User-Friendly Interface: Each organization, regardless of its size, emphasized the need for a more intuitive and user-friendly interface.
✨
Improved Reporting and Data Visualization is Desired: 100% of the participants complained about difficulties with generating custom reports or visualizing data effectively using the current Excel Macro.
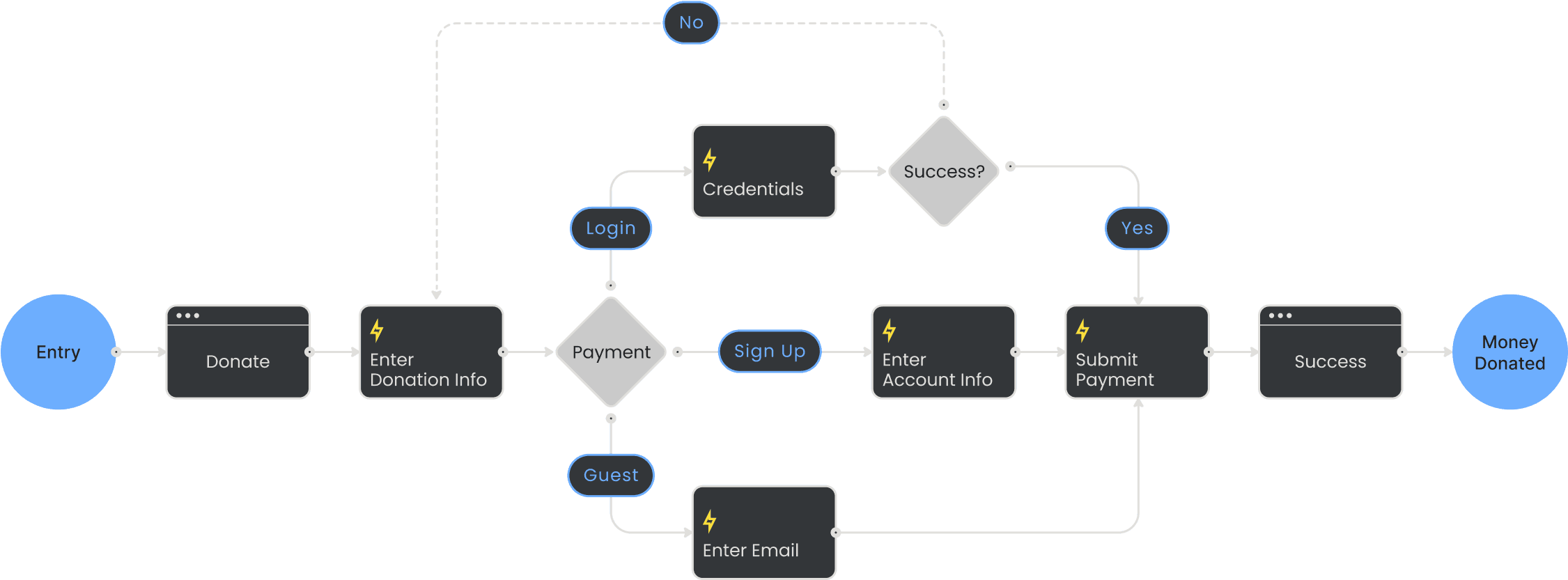
Mapping the flows
Through an in-depth analysis of the existing Excel Macro and engaging discussions with both the founder and current users, I successfully identified key tasks that users might perform. Below, I present 3 user flows, each representing a task specific to different roles within the system.
Time to ideate!
One of the fantastic aspects of working with a client who has a clear vision is how much it streamlines the process 😄. During my initial design call with the Founder/CEO of Countedly, I was pleasantly surprised to find that they had already prepared some low-fidelity wireframes!
As designers, it's crucial for us to remember that beyond crafting clean, user-friendly interfaces, we also need to align with our clients' requirements and expectations. In this case, I embraced the client's vision and, through an open and constructive discussion, was able to guide the design language in the right direction.
Creating a design system
The client supplied me with a basic logo and color scheme that he wanted me to use for the application. Using this I kicked off the high fidelity design process by creating a basic design system for the company.
Branding
Comfortaa
Font
Aa
Bold
Countedly
light Mode
Countedly
Horizontal Logo
Ideal for use in headers of websites, official documents, and other spaces where horizontal space is plentiful.

Spacing Guidelines
Leave a minimum of 1/2 X ( X = height of the asset) around the logo at all times.
Color Pallet
#1A6EF4
#6DAFFE
#66B9E9
#B9732F
#D24F4F
#8DB55E
#212529
#666B76
#7B818B
#8DB55E
#CBD1DC
#F4F4F8
#FFFFFF
Typography
Aa
Poppins
Desktop
Semibold, 54px
Semibold, 40px
Heading 3
Regular, 20px
Paragraph 1
Regular, 18px
Paragraph 2
Regular, 16px
Legal 1
Regular, 14px
Button 1
Regular, 16px
Item 1
Medium, 18px
Material Icons
140 high fidelity screens created in Adobe XD
Since the application relied heavily on displaying data, i took inspiration from previous designs that i implemented at General Motors.
Important aspects that i take into consideration
Responsive Design
Though responsiveness was not on the table for the MVP, i always design with this in mind.
Technical abilities
There are no limits to what i can design, but it is critical that i design with the development team in mind.
Frontend framework
Investigation into component libraries utilized by frontend developers.
Accessibility
Ensuring WCAG standards are considered
Hierarchy
Organizing information with proximity in mind
Alignment and Grid
Verifying a pixel perfect design using the 8pt grid system.
High-Fidelity Prototype
Due to constraints of time and budget, we opted to forego the development of high-fidelity prototypes. This decision, made collectively by the team, was driven by the goal of rapidly releasing a Minimum Viable Product (MVP) to users. Unfortunately this was not an ideal approach, considering we had an existing user base that could have offered valuable feedback through prototype validation.
My Journey with Countedly
The 10 months I dedicated to this project were truly remarkable, and I can't express enough gratitude to the Countedly team for granting me the opportunity to lead this project with such an ample degree of creative freedom. Although the project is still in the final stages of completion, I can confidently say that my contributions significantly influenced the app's direction. I eagerly anticipate seeing this concept fully realized and come to life in the years ahead.
Reflections & Learnings
Communication
Cross-functional communication is key to understanding technical limitations and the overall requirements set place by the stakeholders.
Leverage Existing Resources
Time is money, and building upon existing designs or ideas can help save time spent in the initial and later stages of the design process.
Understanding the front-end
Understanding the technology and libraries used by your front-end team can enable you to design products that are more readily and efficiently implemented.
Continue to Learn
Embrace new skills and welcome feedback. Step into your users' shoes and keep an open mind on your design journey.